I experienced the joys of WordCamp London for the first time last year. It was a great opportunity to meet people, increase my knowledge, hear new ideas and eat cake. Happily, I can now report that this year’s event was just as enjoyable!
The wide range of talks on offer made me feel a little like a kid in a sweet shop. With three ‘tracks’ running at the same time it can be tricky to choose which session to attend! It’s almost as difficult to choose which parts to write about now but here are a few notes from some of my favourite talks.
do_action
I was really interested to hear Tess Coughlan-Allen talk about do_action events in her lightning session. I’d never heard about the initiative before and, in case you haven’t either, here’s a summary from the organiser handbook.
‘do_action hackathons are community-organised events that are focussed on using WordPress to give deserving charitable organisations their own online presence. Each do_action event includes participants from the local WordPress community coming together to plan and build brand new websites for a number of local organisations in one day.’
Tess helped organise a do_action day in Bristol last year (the first to take place in Europe). It was inspiring to hear about what they achieved in a single day. Five websites created for five local worthy causes is a great result! do_actions are growing in number worldwide and it would be great to see more of them in the UK. You can find more information on the do_action website and in the do_action organiser handbook.
A greener web
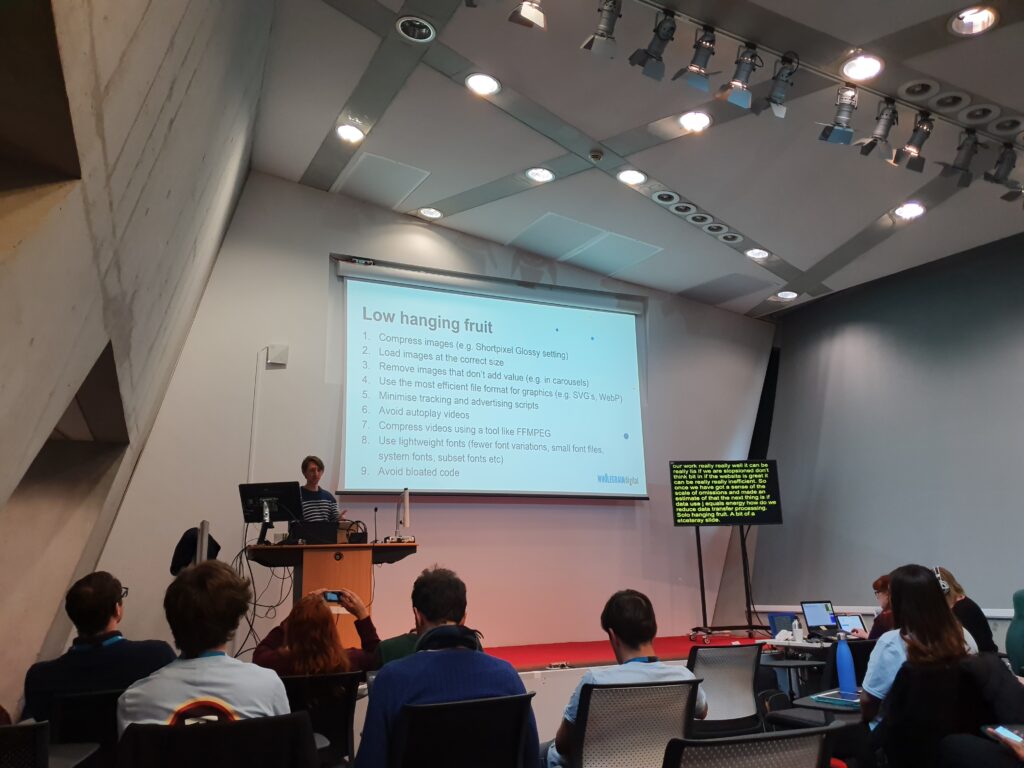
Another thought provoking talk came from Tom Greenwood. He highlighted the heavy carbon footprint of our industry. Globally, the internet uses the same amount of electricity as the whole UK each year. Our internet use will inevitably increase alongside the growth of applications using it, so it’s obviously important to improve energy efficiency wherever possible. Especially when many energy reducing actions have other benefits, like making sites faster! Here are a few of the ‘low hanging fruit’ suggestions Tom gave in his talk.
- Compress images.
- Load images at the correct size.
- Remove images that don’t add value.
- Use the most efficient file format for graphics (e.g. SVGs, WebP).
- Minimise tracking and advertising scripts.
- Avoid autoplay videos.
- Compress videos using a tool like FFMPEG.
- Use lightweight fonts (fewer font variations, small font files, system fonts, subset fonts etc).
- Avoid bloated code.

Tom also shared a handy tool to calculate website carbon emissions.
Accessibility
I was happy to see a number of sessions dedicated to accessibility this year.

Rian Rietveld ran a helpful workshop about accessibility testing for content managers. Her talk covered lots of useful tools, including a one to help with setting image alt text: the alt text decision tree.
Throughout her session Rian used the WordPress Accessibility Team training website to illustrate her words. It’s full of examples and information so I think it’s worth mentioning for future reference!
Rian also talked about the importance of readability, which isn’t something I’ve considered in depth before. There’s more information in the WordPress accessibility handbook, including links to useful plugins. I’m trying to put this into practise while writing this post and finding that it takes a lot of extra thought!
Graham Armfield had some good tips in his talk “How to build an accessible WordPress theme”.
He pointed out a technique for adding custom alt text when outputting featured images. This could be useful when an image is used as link (in this instance the alt text should describe the link destination). Here’s an example.
<?php
$img_args = array(
'alt' => 'new alt text',
'title' => '',
'class' => 'home-thumbnail',
);
$thumb = get_the_post_thumbnail($id, 'thumbnail', $img_args);
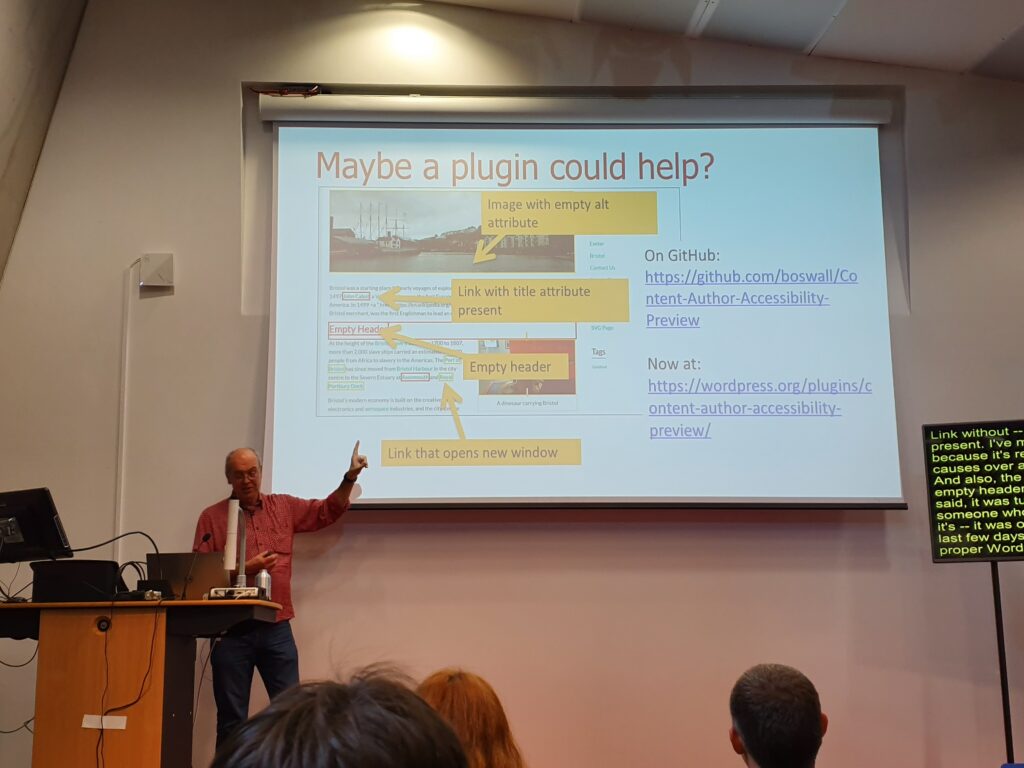
?>We were lucky enough to have Graham visit the Delicious Media office for a day of accessibility training last year. He shared lots of tools, including a handy visual indicator he created to highlight accessibility issues on post preview. This has now been made into a WordPress plugin called Content Author Accessibility Preview.

Catch up
This year, for the first time, WordPress London live streamed almost every session to YouTube, Facebook and Twitter. Of course, this was useful to anyone that couldn’t make it. However, it also means that we don’t have to wait for videos of the talks to be uploaded to WordPress.tv! You can catch up with videos on the WordCamp London YouTube Channel right now ?

